css实现水平垂直居中(大概8种)
要求
对一个东西实现水平垂直居中
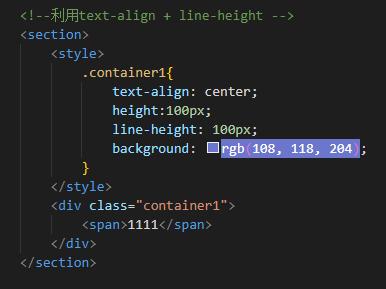
利用text-align和line-height
针对行级元素

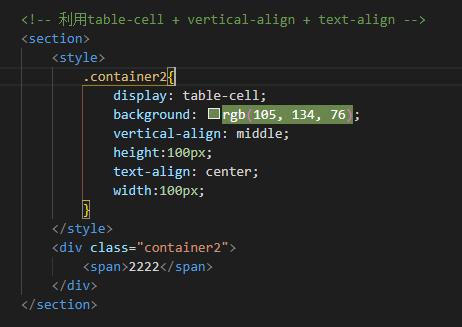
利用table-cell,vertical-align和text-align
在子元素不确定宽高和数量时,特别实用

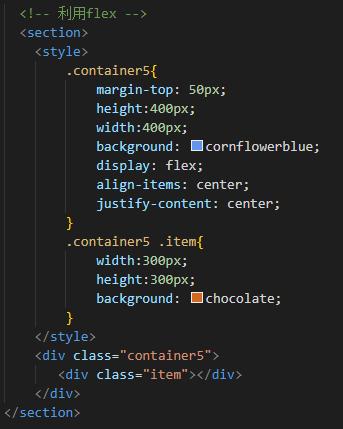
利用flex
简便、完整、响应式

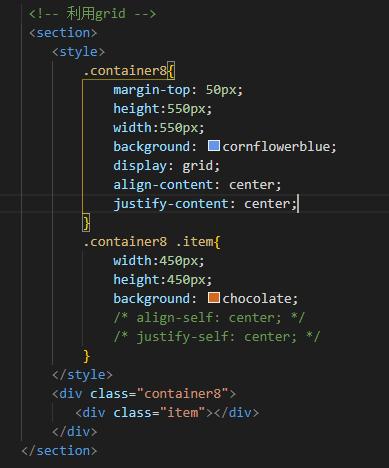
利用grid
和flex类似
有三种实现方式:
1. 在父容器中设置display: grid; align-content: center; justify-content: center;
2. 在父容器中设置display:grid; 在子元素中设置align-self:center; justify-content:center
3. 在父容器中设置display:grid; place-item:center;/place-content:center;

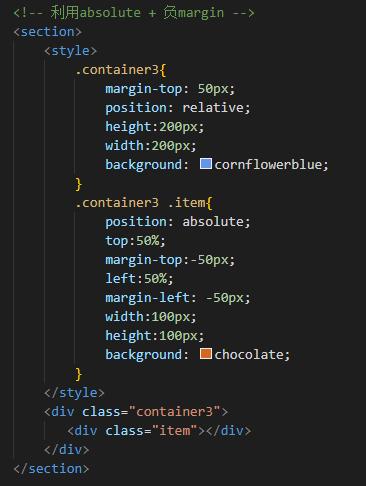
利用absolute和负margin
兼容性也很好,不过需要知道子元素的宽高

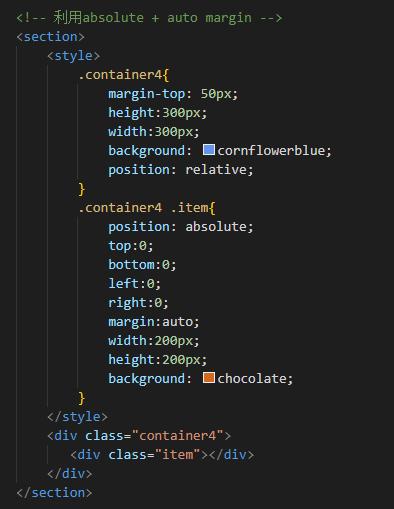
利用absolute和auto margin
兼容性也很好,不过需要知道子元素的宽高

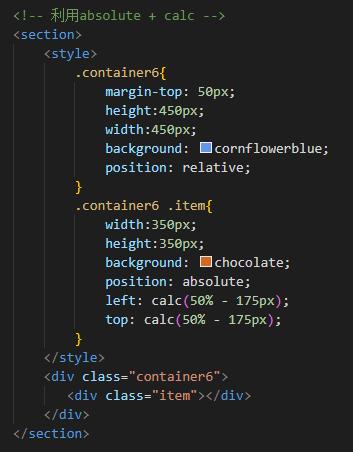
利用absolute和calc
此兼容性依赖于calc(不支持IE9以下),且也需要知道宽高

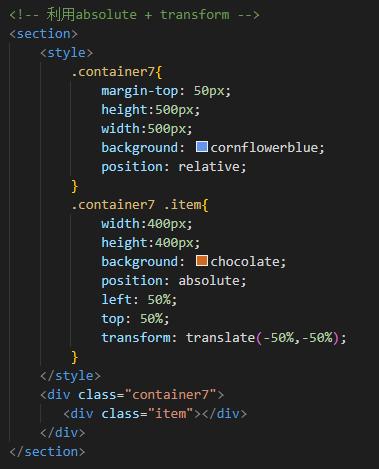
利用absolute和transform
此兼容性依赖translate(不支持IE10以下),不需要知道子元素宽高

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!